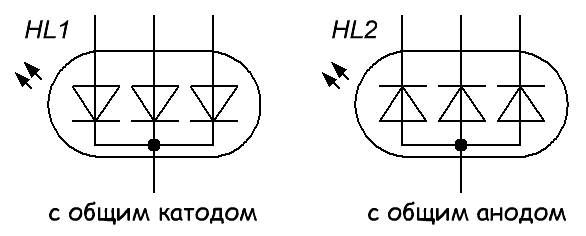
RGB светодиод фактически представляет собой три светодиода разных цветов
(RGB - Red, Green, Blue - красный, зелёный, синий), объединённые в одном
корпусе. При этом имеется возможность одновременно управлять интенсивностью
каждого цвета независимо друг от друга и получать свечение любого оттенка.
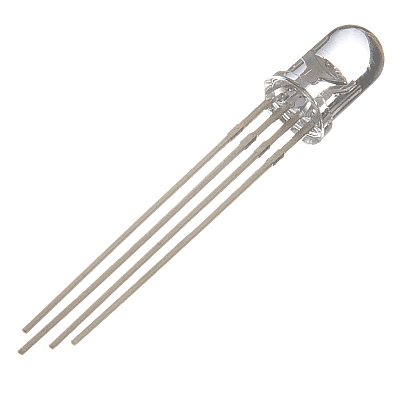
Вот так выглядит RGB светодиод c выводами и диаметром линзы 5 мм:


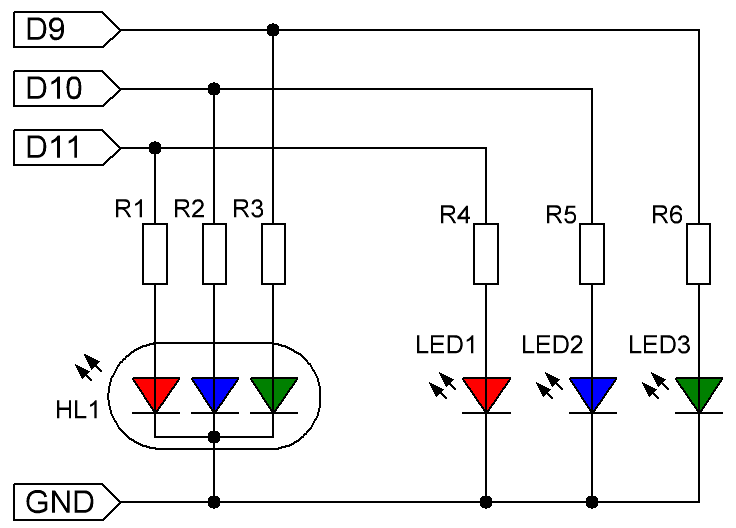
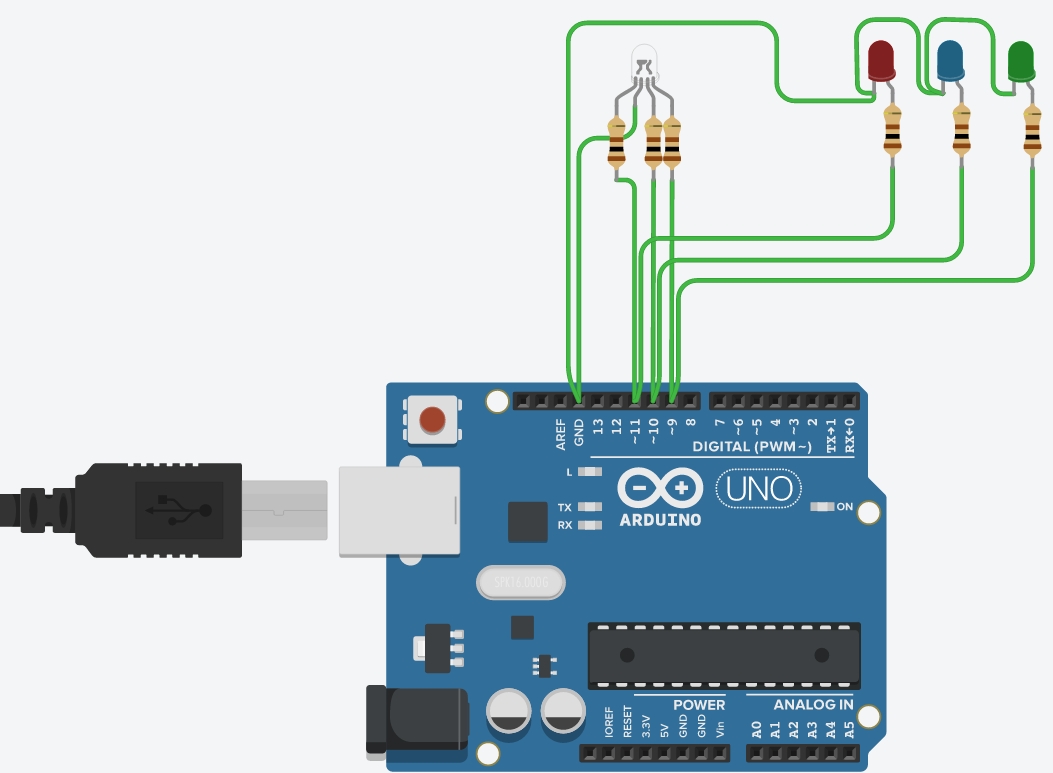
RGB-светодиод в Tinkercad:


Параллельно RGB-светодиоду подключены обычные монохромные светодиоды, и для наглядности все светодиоды на схеме подкрашены. Одиночные светодиоды нужны для того, чтобы понимать какие процессы происходят внутри RGB-светодиода. Токоограничительный резисторы (те, которые включены последовательно со светодиодами) номиналом 100 Ом.

Напишем программу, которая будет поочередно включать светодиоды как по отдельности, таки в разных сочетаниях:
void setup(){
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
}
void loop(){
digitalWrite(11, 1); // зажигаем красный светодиод; КРАСНЫЙ
delay(3000);
digitalWrite(9, 1); // зажигаем зеленый светодиод; ЖЁЛТЫЙ
delay(3000);
digitalWrite(11, 0); // гасим красный светодиод; ЗЕЛЕНЫЙ
delay(3000);
digitalWrite(10, 1); // зажигаем синий светодиод; ГОЛУБОЙ
delay(3000);
digitalWrite(9, 0); // гасим зеленый светодиод; СИНИЙ
delay(3000);
digitalWrite(11, 1); // зажигаем красный светодиод; ФИОЛЕТОВЫЙ
delay(3000);
digitalWrite(9, 1); // зажигаем зеленый светодиод; БЕЛЫЙ
delay(3000);
digitalWrite(9, 0); // гасим зеленый светодиод;
digitalWrite(10, 0); // гасим синий светодиод;
digitalWrite(11, 0); // гасим красный светодиод;
delay(3000);
}
Результатом работы программы будет последовательное переключение цветов:
- Красный (горит только красный светодиод)
- Желтый (горит красный и зеленый светодиод)
- Зеленый (горит только зеленый светодиод)
- Голубой (горит зеленый и синий светодиод)
- Синий (горит только синий светодиод)
- Фиолетовый (горит синий и красный светодиод)
- Белый (горят все светодиоды)

Почти радуга, не хватает только оранжевого цвета. Но мы можем создать и его, для этого нам надо смешать красный и зеленый свет но не поровну, иначе мы получим желтый, а в пропорции примерно 3 к 1. Т.е. нам нужно уменьшить яркость зеленого светодиода примерно в три раза. А мы уже знаем что проще всего это сделать с помощью ШИМ, например командой analogWrite:
analogWrite(9, 90); // зажигаем зеленый светодиод на 35%;Полносью программа будет выглядеть так:
void setup(){
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
}
void loop(){
digitalWrite(11, 1); // зажигаем красный светодиод; КРАСНЫЙ
delay(3000);
analogWrite(9, 90); // зажигаем зеленый светодиод на 35%; ОРАНЖЕВЫЙ
delay(3000);
digitalWrite(9, 1); // зажигаем зеленый светодиод; ЖЁЛТЫЙ
delay(3000);
digitalWrite(11, 0); // гасим красный светодиод; ЗЕЛЕНЫЙ
delay(3000);
digitalWrite(10, 1); // зажигаем синий светодиод; ГОЛУБОЙ
delay(3000);
digitalWrite(9, 0); // гасим зеленый светодиод; СИНИЙ
delay(3000);
digitalWrite(11, 1); // зажигаем красный светодиод; ФИОЛЕТОВЫЙ
delay(3000);
digitalWrite(9, 1); // зажигаем зеленый светодиод; БЕЛЫЙ
delay(3000);
digitalWrite(9, 0); // гасим зеленый светодиод;
digitalWrite(10, 0); // гасим синий светодиод;
digitalWrite(11, 0); // гасим красный светодиод;
delay(3000);
}
Итак, мы получили все цвета радуги и еще белый цвет. Все цвета переключаются
в нужном порядке и каждый цвет можно наблюдать в течении 3 секунд. Кстати,
запомнить основные цвета радуги можно с помощью простой фразы:
Каждый Охотник Желает Знать, Где Сидит Фазан.
Но давайте усложним задачу. Пусть цвета не переключаются, а плавно перетекают из одного в другой. Как это сделать? В начале светодиод выключен, и нам нужно сделать так, чтобы не просто включился красный, а плавно включился, а затем плавно изменил свое свечение в сторону оранжевого, после этого плавно перешел в желтый, из желтого в зеленый и так далее. Давайте попробуем использовать ШИМ, а формировать его будем с помощью analogWrite.
int r; // вводим переменную r типа int
void setup(){
pinMode(9, OUTPUT); // назначаем вывод 9 выходом
pinMode(10, OUTPUT); // назначаем вывод 10 выходом
pinMode(11, OUTPUT); // назначаем вывод 11 выходом
for(r=0; r<=255; r++){ // изначально у нас RGB-светодиод выключен,
analogWrite(11, r); // поэтому просто плавно зажигаем красный светодиод
delay(10);} // меняя значение ШИМ от 0 до 255, с паузой в 10 мс.
} // этот цикл выполнятеся только один раз.
void loop(){
for(r=0; r<=255; r++){ // плавно зажигаем зеленый светодиод
analogWrite(9, r);
delay(10);}
for(r=255; r>=0; r--){ // плавно гасим красный светодиод
analogWrite(11, r);
delay(10);}
for(r=0; r<=255; r++){ // плавно зажигаем синий светодиод
analogWrite(10, r);
delay(10);}
for(r=255; r>=0; r--){ // плавно гасим зеленый светодиод
analogWrite(9, r);
delay(10);}
for(r=0; r<=255; r++){ // плавно зажигаем красный светодиод
analogWrite(11, r);
delay(10);}
for(r=255; r>=0; r--){ // плавно гасим синий светодиод
analogWrite(10, r);
delay(10);}
}
В качестве практического задания:
Попробуйте изменить эту программу так, чтобы цвета менялись также плавно, но в обратном порядке, а начиналось чтобы все с зеленого цвета.
Copyright © R9AL 2020 Все права защищены